

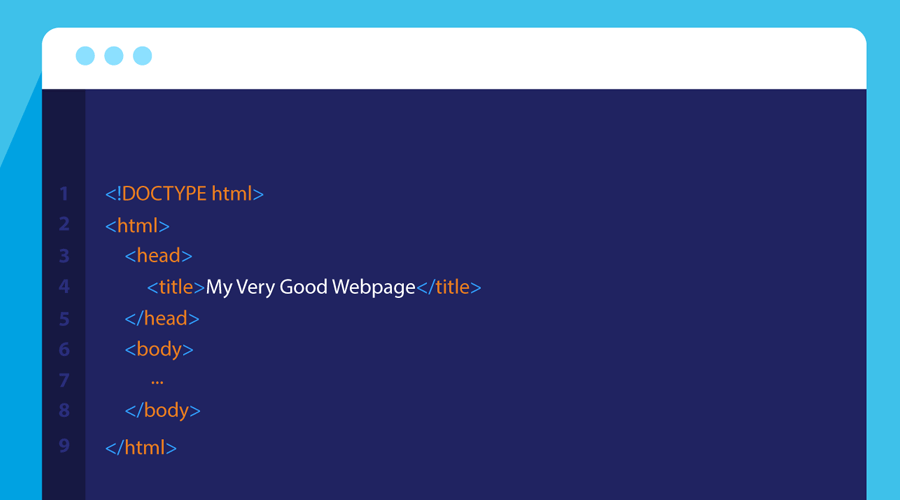
(sets the font color of the unordered list, many choices: (Links to an external site.) Links to an external site.Place the cursor immediately under the horizontal rule tag (step 6), press Enter to create a line, if needed. Your new paragraph line should look like the following:.When it’s finished it will include:” (no quotes) Type your text, “ This is my first web page.The following link lists a few: (Links to an external site.) Links to an external site. (sets the color for the text in the paragraph).Place the cursor immediately under the horizontal rule tag (step 5), press Enter to create a line, if needed.Place the cursor immediately under the image or picture line (step 4), press Enter to create a line, if needed.NOTE: If the image is changed and is given the same name and extension, the new picture will automatically reflect in the web page.Make sure to place the picture in the “My web page” folder with the index.html file.If the image or picture is not in the “My web page” folder, the webpage will not know where to look.Your image or picture line should look like this:.You may change the specs of the width, height, hspace and border as you wish for aesthetic purposes later.Enter a new line under the Heading you created above and type the following line:.Once you have found the image or picture you like, save it in the “My web page” folder. If you don’t know where to get one, do Google search for a picture you like. You may use any image or picture you like.Your finished heading line should look like this.After typing in the heading name, you must close the heading by typing (end bold), (end italics), (end heading 1).For example: Your Name: This is my first homepage Type (Heading 1), (bold), (italics) then your choice of heading name.Place the cursor immediately under the tag.txt extension will open the file in Notepad for editing.Įnter your custom title by typing it between the and the ģ - Add a heading that is bold & in italics html extension will open it in the default internet browser installed in your computer to view it as a web page. NOTE: Opening your Notepad file with the.txt to edit your progress as you start adding your HTML code. Now close your index.txt file and then in the HTML directory folder rename the file index.html within the folder.Save your Notepad file in your HTML directory and name it index.txt.

This file will ultimately be your Homepage file.Ģ - Now save the Notepad file to the HTML directory you created (the " My web page" folder).Type the document tags below in your Notepad file. Create a folder on your desktop to save your HTML pages in (call it "My web page").Begin by following the steps below.ġ - Creating a directory (folder) and your initial Notepad file

In this discussion you will use Microsoft NotePad to create a simple personal web page and post it as your initial post for all your classmates to see and respond to it. HTML - Basic HTML Exercises Using Notepad


 0 kommentar(er)
0 kommentar(er)
